Introducción a HTML5 y su estructura básica
¡Hola! Bienvenido a este viaje por el mundo de HTML5. Vamos a charlar sobre lo básico para que empieces a crear páginas web como si nada. Imagina que estamos sentados con una bebida, y te voy a contar todo de forma sencilla, como si te estuviera enseñando un truco genial. Este módulo es el punto de partida.
¿Qué es HTML y por qué mola?
HTML significa HyperText Markup Language (Lenguaje de Marcado de Hipertexto, pero no te rayes con el nombre). Es como el esqueleto de cualquier página web que ves en internet. Sirve para decirle al navegador (Chrome, Firefox, etc.) cómo organizar y mostrar cosas como texto, imágenes o enlaces. Sin HTML, internet sería un caos de texto sin forma.
Piensa en HTML como si fueran las instrucciones de un Lego: cada pieza (o «etiqueta») tiene un lugar y un propósito, y juntas forman algo increíble, como una página web.
El un lenguaje de marcado representado con marca de etiqueta. <etiqueta> ….. </etiqueta>.
Por ejemplo, la etiqueta <p> se utiliza para crear un párrafo de texto, mientras que la etiqueta <img> se utiliza para insertar una imagen. Hablaremos más adelante sobre la etiqueta y como combinarla para crear una web sencilla. Mas adelante veremos como mostrar la diferencia entre elemento con marca y elemento sin marca.
¿Para qué sirve HTML?
Con HTML puedes:
- Poner títulos grandes o pequeños (con etiquetas como
<h1>o<h2>). - Escribir párrafos de texto (con
<p>). - Añadir imágenes (con
<img>) o videos (con<video>). - Crear listas (como esta, con
<ul>o<ol>). - Hacer enlaces para ir a otros sitios (con
<a>). - Armar formularios para que la gente escriba cosas (como
<form>y<input>).
Es el primer paso para que tu web tenga contenido. Luego, con CSS le das estilo (colores, fuentes) y con JavaScript la haces interactiva, pero hoy nos enfocamos en HTML5, ¡la versión moderna y poderosa de este lenguaje!
¿Qué es un archivo HTML?
Un archivo HTML es un documento de texto que contiene el código fuente de una página web. Este archivo utiliza el lenguaje de marcado HTML (HyperText Markup Language) para estructurar el contenido de la página, definiendo cómo se presentará en un navegador web. Estos archivos tienen la extensión .html o .htm.
Cómo Visualizar un Archivo HTML
Un archivo HTML es solo un documento de texto con código que termina en .html. Por ejemplo, miweb.html. Lo abres con un navegador y ¡bam!, ves una página web. Para escribirlo, no necesitas nada fancy: con el Bloc de Notas (Windows) o TextEdit (Mac) ya puedes empezar. Si quieres algo más cómodo, prueba editores como Visual Studio Code o Sublime Text, que te ayudan con colores y autocompletado.
¿Cómo se ve un HTML básico?
Aquí te dejo el esqueleto de cualquier página HTML5. Es como la base de una casa:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Mi Primera Página</title>
</head>
<body>
<h1>¡Hola, mundo!</h1>
<p>Esto es una página web básica.</p>
</body>
</html>
¿Qué significa cada parte?
<!DOCTYPE html>: Le dice al navegador «¡Oye, esto es HTML5!». Es como la portada de un libro.<html lang="es">: Es el contenedor principal y dice que el idioma es español (puedes cambiar «es» por «en» si es inglés, por ejemplo).<head>: Aquí va info «tras bambalinas», como el título que ves en la pestaña del navegador (<title>).<body>: Aquí pones lo que la gente ve: texto, imágenes, etc.
Guarda esto en un archivo llamado prueba.html, ábrelo con Chrome, ¡y verás tu primera página!

Etiquetas: Los bloques de construcción
HTML usa etiquetas para armar todo. Son como etiquetas de ropa que dicen qué es cada cosa. Van entre < y > y casi siempre vienen en pares: una de apertura (<p>) y una de cierre (</p>). Lo que está entre ellas es el contenido.
Ejemplo sencillo:
<p>Este es un párrafo genial.</p>
El navegador lo muestra como un párrafo normal. Si no cierras la etiqueta (como <p> sin </p>), puede pasar un desastre y el navegador se confunde.
HTML sin marca de etiquetas.
Un documento HTML sin etiquetas o sin marcas de elementos no tiene sentido en el contexto de HTML, ya que las etiquetas son el núcleo del lenguaje y definen la estructura y el contenido de una página web. Sin etiquetas, no hay HTML. Las etiquetas son los elementos que estructuran el contenido y le dan significado a la página. Sin embargo, si tienes un documento que aparenta no tener etiquetas HTML, el navegador no puede interpretar el contenido de manera significativa, ya que no hay nada que indicar cómo debe presentarse o estructurarse el contenido. El navegador interpretará cualquier texto como texto simple, sin aplicar el formato o la estructura que se esperaría con las etiquetas HTML.
Ejemplo Sin etiquetas:
Considera el siguiente ejemplo de texto sin marcas. Crear un documento de texto y guárdalo con la extensión html.
ejemplo: Si escribes esto en un archivo sin_etiquetas.html
Este es un ejemplo de texto con saltos de linea. otros párrafo con salto y espacio.
Y lo abres en el navegador, todo sale pegado en una sola línea, sin estructura. Es como tirar palabras al azar.

Con etiquetas:
Ahora mira esto:
<p>Hola, qué tal</p> <p>Esto es un texto</p> <p>con formato</p>
El navegador lo muestra bien separado, con cada línea como un párrafo. ¡Las etiquetas hacen la magia!

Ejemplo práctico:
Vamos a crear una página sencilla. Copia esto en un archivo mi_pagina.html:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Mi Página de Prueba</title>
</head>
<body>
<h1>Bienvenidos a mi web</h1>
<h2>Un subtítulo cool</h2>
<p>Este es mi primer párrafo. ¡Qué emoción!</p>
<p>Aquí va otro, con un <a href="https://www.google.com">enlace a Google</a>.</p>
<!-- Esto es un comentario, no se ve en la página -->
</body>
</html>
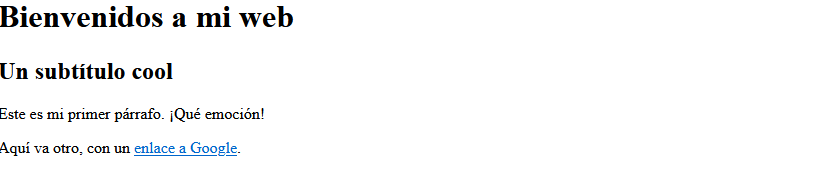
¿Qué ves?
- Un título grande («Bienvenidos a mi web»).
- Un subtítulo más pequeño.
- Dos párrafos, uno con un enlace clicable.
- Un comentario que no aparece en la pantalla.
Abre este archivo en tu navegador y ¡listo! Ya tienes una página web.

Consejos:
- Prueba y juega: Cambia el texto, añade más
<p>o<h1>, y mira qué pasa. - Usa comentarios: Escribe
<!-- notas aquí -->para acordarte de qué hace cada cosa. - No te asustes: Si algo no funciona, revisa que todas las etiquetas estén cerradas.
HTML5 es tu puerta al mundo de las páginas web. Con unas pocas etiquetas como <html>, <head>, <body>, <h1> y <p>, ya puedes crear algo básico. Es como armar un rompecabezas: cada etiqueta encaja en su lugar para darle forma a tu idea. el siguente capitulo comentaremos Elementos, Atributos, y los comentarios.

