Contenido con header footer y nav
Seguimos avanzando en nuestro curso de HTML5, y hoy vamos a charlar sobre tres etiquetas geniales para agrupar contenido de manera clara y lógica: <header>, <footer> y <nav>. Estas son como las partes clave de una casa web: la entrada, el sótano y el mapa para moverte.
¿Qué son header, footer y nav?
Estas etiquetas son elementos semánticos de HTML5, lo que significa que no solo agrupan contenido, sino que le dan un significado claro tanto al navegador como a los buscadores o herramientas de accesibilidad. Todas son de bloque, así que ocupan todo el ancho y empiezan en una nueva línea.
<header>: La cabecera o introducción de tu página o sección. Es como el cartel de bienvenida.<footer>: El pie de página, donde pones info final como créditos o contactos. Es el cierre perfecto.<nav>: La navegación, donde van los enlaces para moverte por la web. Es tu menú o brújula.
La Cabecera header: Bienvenida con Estilo
La etiqueta <header> se usa para el contenido introductorio de una página o una sección dentro de ella. Puede incluir títulos, logos, intros o incluso menús (aunque estos suelen ir en <nav>).
¿Cómo se usa?
- Apertura:
<header> - Contenido: Títulos (
<h1>–<h6>), imágenes, texto, etc. - Cierre:
</header>
Ejemplo básico:
<header>
<h1>Mi Blog Personal</h1>
<p>Bienvenidos a mis pensamientos.</p>
</header>
Resultado: Un bloque con un título grande y un texto de bienvenida.

Atributos comunes
idoclass: Para identificar o estilizar.
<header id="cabecera-principal" class="intro">
<h1>Hola, mundo</h1>
</header>
¿Cuándo usarlo?
- Al inicio de la página como cabecera general.
- Dentro de una
<section>o<article>para introducir ese bloque específico.
El Pie footer: Cierre con Clase
La etiqueta <footer> va al final de una página o sección y contiene info secundaria como derechos de autor, enlaces de contacto o créditos. Es como la firma al final de una carta.
¿Cómo se usa?
- Apertura:
<footer> - Contenido: Texto, enlaces, listas, etc.
- Cierre:
</footer>
Ejemplo básico:
<footer>
<p>© 2025 - Juan Pérez</p>
</footer>
Resultado: Un bloque al final con el texto de copyright.

Atributos comunes
- Igual que
<header>:idyclass.
Contacto: juan@email.com
¿Cuándo usarlo?
- Al final de la página como pie general.
- Dentro de una
<section>o<article>para cerrar ese contenido específico.
Navegación nav: Tu Mapa Interactivo
La etiqueta <nav> agrupa los enlaces de navegación, como menús o barras de links. Es el lugar donde pones las opciones para que los usuarios exploren tu sitio.
¿Cómo se usa?
- Apertura:
<nav> - Contenido: Normalmente una lista (
<ul>o<ol>) con enlaces (<a>). - Cierre:
</nav>
Ejemplo básico:
<nav>
<ul>
<li><a href="#inicio">Inicio</a></li>
<li><a href="#sobre-mi">Sobre mí</a></li>
<li><a href="#contacto">Contacto</a></li>
</ul>
</nav>
Resultado: Una lista de enlaces clicables para navegar.

Atributos comunes
idoclass: Para estilizar o identificar.
<nav id="menu-principal" class="navegacion">
<ul>
<li><a href="#">Blog</a></li>
<li><a href="#">Proyectos</a></li>
</ul>
</nav>
¿Cuándo usarlo?
- Para menús principales o secundarios.
- Donde haya enlaces importantes para navegar (no todos los
<a>necesitan estar en un<nav>).
Combinándolas: Ejemplo Completo
Vamos a armar una página que use <header>, <footer> y <nav> juntas, como si fuera un sitio real:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Mi Sitio Web</title>
</head>
<body>
<!-- Cabecera principal -->
<header id="cabecera">
<h1>Mi Sitio Genial</h1>
<p>Un lugar para aprender y compartir.</p>
</header>
<!-- Menú de navegación -->
<nav class="menu">
<ul>
<li><a href="#inicio">Inicio</a></li>
<li><a href="#blog">Blog</a></li>
<li><a href="#contacto">Contacto</a></li>
</ul>
</nav>
<!-- Contenido principal -->
<section id="inicio">
<h2>Bienvenidos</h2>
<p>Este es mi espacio personal en la web.</p>
</section>
<!-- Pie de página -->
<footer id="pie">
<p>© 2025 - Hecho por Juan<br>
<a href="mailto:juan@email.com">Escríbeme</a></p>
</footer>
</body>
</html>
¿Qué ves?
- Un
<header>con un título y una intro. - Un
<nav>con un menú de tres enlaces. - Una
<section>como contenido principal. - Un
<footer>con copyright y un enlace de contacto, usando<br>para separar líneas.

Este es el código original sin ningún estilo aplicado. Es funcional, pero su apariencia depende del estilo predeterminado del navegador, lo que lo hace básico y poco atractivo. ademas no se ver claramente la divisiones de cada secciones.
Código con estilo (HTML + CSS)
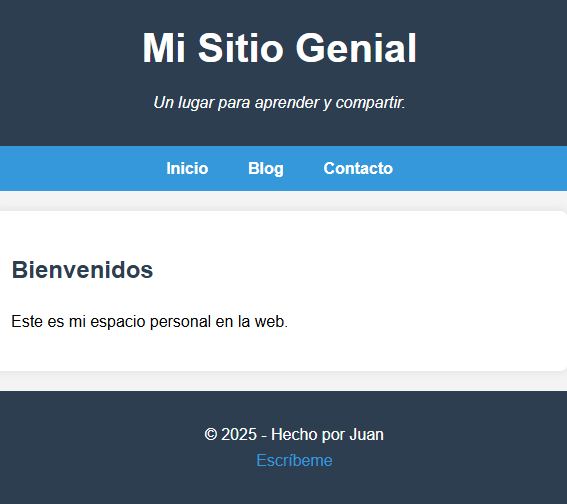
Ahora, añadimos CSS para mejorar la apariencia, manteniendo la misma estructura HTML. El CSS se incluye dentro de una etiqueta <style> en el <head> para mantener todo en un solo archivo, ideal para un ejemplo educativo. y pueda ver la diferencia cuando se usar estilo.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Mi Sitio Web</title>
<style>
/* Estilo general */
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
line-height: 1.6;
background-color: #f4f4f4;
}
/* Estilo para el header */
header {
background-color: #2c3e50;
color: white;
text-align: center;
padding: 20px;
}
header h1 {
margin: 0;
font-size: 2.5em;
}
header p {
margin: 10px 0;
font-style: italic;
}
/* Estilo para el menú de navegación */
nav {
background-color: #3498db;
padding: 10px 0;
}
nav ul {
list-style: none;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
}
nav ul li {
margin: 0 20px;
}
nav ul li a {
color: white;
text-decoration: none;
font-weight: bold;
}
nav ul li a:hover {
color: #ecf0f1;
text-decoration: underline;
}
/* Estilo para la sección principal */
section {
max-width: 800px;
margin: 20px auto;
padding: 20px;
background-color: white;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
border-radius: 8px;
}
section h2 {
color: #2c3e50;
}
/* Estilo para el footer */
footer {
background-color: #2c3e50;
color: white;
text-align: center;
padding: 15px;
position: relative;
bottom: 0;
width: 100%;
}
footer a {
color: #3498db;
text-decoration: none;
}
footer a:hover {
text-decoration: underline;
}
</style>
</head>
<body>
<!-- Cabecera principal -->
<header id="cabecera">
<h1>Mi Sitio Genial</h1>
<p>Un lugar para aprender y compartir.</p>
</header>
<!-- Menú de navegación -->
<nav class="menu">
<ul>
<li><a href="#inicio">Inicio</a></li>
<li><a href="#blog">Blog</a></li>
<li><a href="#contacto">Contacto</a></li>
</ul>
</nav>
<!-- Contenido principal -->
<section id="inicio">
<h2>Bienvenidos</h2>
<p>Este es mi espacio personal en la web.</p>
</section>
<!-- Pie de página -->
<footer id="pie">
<p>© 2025 - Hecho por Juan<br>
<a href="mailto:juan@email.com">Escríbeme</a></p>
</footer>
</body>
</html>

Explicación:
- Mejoras visuales:
- Header: Fondo oscuro, texto blanco centrado y un título más grande para destacar.
- Nav: Menú horizontal con fondo azul, enlaces en blanco que cambian al pasar el ratón, usando
flexpara alinear los elementos. - Section: Contenido centrado con un ancho máximo, fondo blanco, sombra suave y bordes redondeados para un look moderno.
- Footer: Similar al header, con un enlace de contacto que resalta al interactuar.
- CSS aplicado:
- Uso de colores coherentes (
#2c3e50,#3498db) para una paleta profesional. - Propiedades como
margin: 0 autopara centrar contenido ybox-shadowpara profundidad. - Efectos de interacción (
:hover) para mejorar la experiencia del usuario. - Beneficio del estilo: La página ahora es más atractiva, fácil de navegar y profesional, manteniendo la misma estructura semántica.
Comparación:
- Sin estilo:
- Ventaja: Simple y funcional; muestra la importancia de la semántica HTML.
- Desventaja: Monótono, sin jerarquía visual, no invita a la interacción.
- Con estilo:
- Ventaja: Atractivo, claro, mejora la usabilidad y refleja un diseño intencional.
- Desventaja: Requiere aprender CSS, pero es esencial para sitios web modernos.
Anidamiento: Usándolas dentro de otras etiquetas
Puedes meter estas etiquetas dentro de <section> o <div> para secciones más complejas:
<section id="articulo">
<header>
<h2>Mi Primer Post</h2>
<p>Publicado el 08/04/2025</p>
</header>
<p>Este es el contenido del post.</p>
<footer>
<p>Autor: Juan</p>
</footer>
</section>
<header> y <footer> dentro de una <section> para un artículo, dándole un inicio y cierre claros.
Consejos
<header>: Úsalo para intros o cabeceras, no solo para menús (para eso está<nav>).<footer>: Perfecto para info final, pero no lo llenes de cosas innecesarias.<nav>: Agrupa solo los enlaces importantes (un enlace suelto no necesita<nav>).- Prueba combinaciones: Haz una página con las tres y juega con el orden o anidamiento.
Los que ha aprendidos
<header>: La cabecera que da la bienvenida, con títulos o intros.<footer>: El pie que cierra, con créditos o contactos.<nav>: El menú que guía, con enlaces para navegar.
Con estas etiquetas, tu página tiene una estructura lógica y semántica, como una casa bien diseñada: entrada, caminos y salida. el próximos capítulos hablaremos sobre organización de contenido con <article> y <aside>.

