Elementos Semánticos
Seguimos con nuestro curso de HTML5, y hoy vamos a charlar sobre cómo usar algunos de los elementos semánticos más importantes: <main>, <nav>, <header> y <footer>. Estas etiquetas no solo organizan tu página, sino que le dan un significado claro, como si le pusieras etiquetas a las partes de un edificio: «entrada», «navegación», «sala principal» y «salida».
¿Qué son los elementos semánticos?
Los elementos semánticos de HTML5 son etiquetas que describen qué hace su contenido, no solo cómo se ve. Esto ayuda a navegadores, buscadores (SEO) y herramientas de accesibilidad (como lectores de pantalla) a entender mejor tu página. Todos son de bloque, ocupan todo el ancho y empiezan en una nueva línea. Hoy nos enfocamos en cuatro claves:
<main>: El contenido principal de tu página, el «corazón» de lo que la gente viene a ver.<nav>: La navegación, donde van los enlaces para moverse por el sitio.<header>: La cabecera, como la bienvenida o intro de la página.<footer>: El pie, con info final como créditos o contactos.
El Contenido Principal – <main>
La etiqueta <main> marca el contenido más importante de tu página, lo que la hace única. Solo debe haber un <main> por página, y no incluye cosas como menús o pies de página, solo el «plato fuerte».
¿Cómo se usa?
- Apertura:
<main> - Contenido: El núcleo de tu página (puede incluir
<section>,<article>, etc.). - Cierre:
</main>
Ejemplo básico:
<main>
<h1>Mi Historia</h1>
<p>Este es el contenido principal de mi web.</p>
</main>


Resultado: Un bloque con el foco principal de la página.
Atributos comunes
idoclass: Para identificar o estilizar.
<main id="contenido-principal" class="main-content">
<p>Aquí va lo importante.</p>
</main>
¿Cuándo usarlo?
- Para el contenido único de la página (no barras laterales ni menús).
- Solo una vez por documento (no lo repitas).
Navegación: <nav> El Mapa del Sitio
La etiqueta <nav> agrupa los enlaces de navegación, como menús o barras de links. Ya la vimos antes, pero aquí la ponemos en contexto con los demás elementos semánticos.
¿Cómo se usa?
- Apertura:
<nav> - Contenido: Lista de enlaces (
<ul>con<a>). - Cierre:
</nav>
Ejemplo básico:
<nav>
<ul>
<li><a href="#inicio">Inicio</a></li>
<li><a href="#sobre-mi">Sobre mí</a></li>
</ul>
</nav>


Atributos comunes
idoclass: Para diseño o referencia.
<nav id="menu-principal" class="navegacion">
<ul>
<li><a href="#">Blog</a></li>
</ul>
</nav>
¿Cuándo usarlo?
- Para menús principales o secundarios.
- No todos los enlaces necesitan
<nav>, solo los de navegación clave.
La Cabecera: <header> Entrada con Personalidad
La etiqueta <header> es para el contenido introductorio, como títulos, logos o intros. Puede usarse para la página entera o dentro de secciones específicas.
¿Cómo se usa?
- Apertura:
<header> - Contenido: Títulos, imágenes, texto introductorio.
- Cierre:
</header>
Ejemplo básico:
<header>
<h1>Mi Sitio</h1>
<p>Bienvenidos a mi espacio.</p>
</header>


Atributos comunes
idoclass: Para estilizar.
<header id="cabecera" class="intro">
<h1>Hola</h1>
</header>
¿Cuándo usarlo?
- Como cabecera general al inicio de la página.
- Dentro de
<article>o<section>para intros específicas.
El Pie: <footer> Cierre con Info Útil
La etiqueta <footer> va al final y contiene info secundaria, como derechos de autor o enlaces de contacto.
¿Cómo se usa?
- Apertura:
<footer> - Contenido: Texto, enlaces, etc.
- Cierre:
</footer>
Ejemplo básico:
<footer>
<p>© 2025 - Juan</p>
</footer>


Atributos comunes
idoclass: Para diseño.
<footer id="pie" class="final">
<p>Contacto: juan@email.com</p>
</footer>
¿Cuándo usarlo?
- Al final de la página o de una sección/artículo.
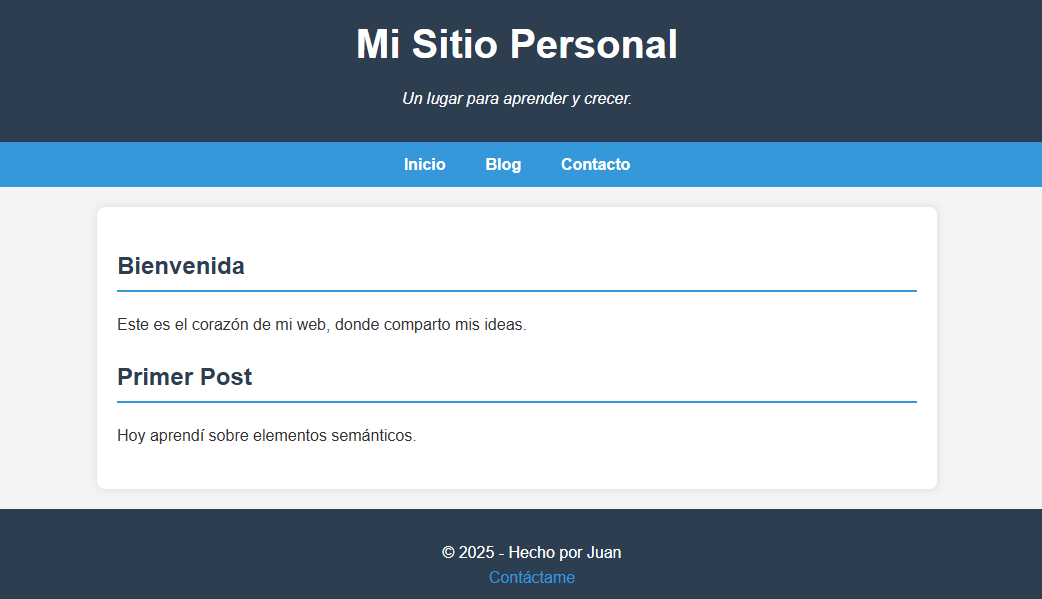
Combinándolas: Ejemplo Completo
Vamos a armar una página que use <main>, <nav>, <header> y <footer> juntas, como un sitio bien estructurado:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Mi Página Semántica</title>
<style>
/* Estilo general */
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
line-height: 1.6;
background-color: #f4f4f4;
}
/* Estilo para el header */
header {
background-color: #2c3e50;
color: white;
text-align: center;
padding: 20px;
}
header h1 {
margin: 0;
font-size: 2.5em;
}
header p {
margin: 10px 0;
font-style: italic;
}
/* Estilo para el menú de navegación */
nav {
background-color: #3498db;
padding: 10px 0;
}
nav ul {
list-style: none;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
}
nav ul li {
margin: 0 20px;
}
nav ul li a {
color: white;
text-decoration: none;
font-weight: bold;
}
nav ul li a:hover {
color: #ecf0f1;
text-decoration: underline;
}
/* Estilo para el contenido principal */
main {
max-width: 800px;
margin: 20px auto;
padding: 20px;
background-color: white;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
border-radius: 8px;
}
main h2 {
color: #2c3e50;
}
main p {
color: #333;
}
/* Estilo para section y article dentro de main */
section, article {
margin-bottom: 20px;
}
section h2, article h2 {
border-bottom: 2px solid #3498db;
padding-bottom: 5px;
}
/* Estilo para el footer */
footer {
background-color: #2c3e50;
color: white;
text-align: center;
padding: 15px;
position: relative;
bottom: 0;
width: 100%;
}
footer a {
color: #3498db;
text-decoration: none;
}
footer a:hover {
text-decoration: underline;
}
</style>
</head>
<body>
<!-- Cabecera de la página -->
<header id="cabecera">
<h1>Mi Sitio Personal</h1>
<p>Un lugar para aprender y crecer.</p>
</header>
<!-- Menú de navegación -->
<nav id="menu">
<ul>
<li><a href="#inicio">Inicio</a></li>
<li><a href="#blog">Blog</a></li>
<li><a href="#contacto">Contacto</a></li>
</ul>
</nav>
<!-- Contenido principal -->
<main id="principal">
<section>
<h2>Bienvenida</h2>
<p>Este es el corazón de mi web, donde comparto mis ideas.</p>
</section>
<article>
<h2>Primer Post</h2>
<p>Hoy aprendí sobre elementos semánticos.</p>
</article>
</main>
<!-- Pie de página -->
<footer id="pie">
<p>© 2025 - Hecho por Juan<br>
<a href="mailto:juan@email.com">Contáctame</a></p>
</footer>
</body>
</html>

¿Qué ves?
- Un
<header>con título y bienvenida. - Un
<nav>con un menú de enlaces. - Un
<main>con una sección y un artículo como contenido principal. - Un
<footer>con info de cierre.
Anidamiento y Contexto
Estas etiquetas pueden anidarse o usarse en diferentes niveles:
<header> y <footer> dentro de <article>:
<main>
<article>
<header>
<h2>Post del Día</h2>
<p>08/04/2025</p>
</header>
<p>Contenido del post.</p>
<footer>
<p>Autor: Juan</p>
</footer>
</article>
</main>
<main> contiene un <article> con su propia cabecera y pie.
<nav> dentro de <header>:
<header>
<h1>Mi Blog</h1>
<nav>
<ul>
<li><a href="#inicio">Inicio</a></li>
</ul>
</nav>
</header>
El menú está en la cabecera.
Consejos
<main>: Solo uno por página, y que sea el contenido estrella.<nav>: Úsalo para menús clave, no para enlaces sueltos.<header>: Perfecto para intros generales o específicas.<footer>: Info útil al final, sin sobrecargarlo.- Prueba la estructura: Haz una página con estas cuatro y revisa cómo queda.
<main>: El contenido principal, el núcleo de tu página.<nav>: La navegación, tu guía de enlaces.<header>: La cabecera, el inicio con estilo.<footer>: El pie, el cierre con detalles.
Con estas etiquetas semánticas, tu página no solo se ve bien organizada, sino que «habla» con claridad a quienes la leen (humanos o máquinas). ¿Te animas a crear tu propia web semántica? EL siguiente capitulo hablaremos sobre formularios html.

