Modulo 2 -Etiquetas de Contenido
¡Hola! Seguimos con nuestro curso de HTML5, y hoy vamos a charlar sobre unas etiquetas súper útiles para organizar información: <ul>, <ol> y <li>. Son como las herramientas perfectas para hacer listas en tu página web, ya sea para enumerar pasos, listar ingredientes o lo que se te ocurra.
¿Qué son estas etiquetas y para qué sirven?
Estas tres etiquetas trabajan en equipo para crear listas en HTML. Son ideales cuando quieres mostrar información ordenada o desordenada de forma clara y visual. Piensa en ellas como las notas que haces en un cuaderno, pero con un toque digital que el navegador entiende y muestra bonito.
<ul>: Lista no ordenada (Unordered List). Usa puntos o símbolos para cada ítem.<ol>: Lista ordenada (Ordered List). Usa números o letras para enumerar.<li>: Elemento de lista (List Item). Es cada punto o ítem dentro de la lista.
Son elementos estructurales (de bloque), así que cada lista empieza en una nueva línea y organiza el contenido de manera jerárquica. Vamos a verlas una por una y luego las combinamos.
Listas No Ordenadas: Puntos para Todo
La etiqueta <ul> crea una lista donde el orden no importa. El navegador pone un puntito (o algún símbolo) antes de cada elemento, como cuando haces una lista de compras. Es perfecta para cosas que no necesitan un orden específico.
¿Cómo se usa?
- Apertura:
<ul> - Dentro van los ítems con
<li> - Cierre:
</ul>
Ejemplo básico:
<ul>
<li>Pan</li>
<li>Leche</li>
<li>Café</li>
</ul>
¿Qué ves en el navegador?
- Pan
- Leche
- Café
Cada <li> tiene un puntito al lado, y la lista se ve limpia y clara.

Listas Ordenadas: Números al Rescate
La etiqueta <ol> es para listas donde el orden sí importa. El navegador numera cada ítem automáticamente (1, 2, 3…), como cuando das pasos para una receta o instrucciones. Es súper útil para guías o secuencias.
¿Cómo se usa?
- Apertura:
<ol> - Dentro van los ítems con
<li> - Cierre:
</ol>
Ejemplo básico:
<ol>
<li>Enciende la computadora.</li>
<li>Abre el navegador.</li>
<li>Busca "HTML5".</li>
</ol>
¿Qué ves en el navegador?
- Enciende la computadora.
- Abre el navegador.
- Busca «HTML5».
Los números se generan solos, ¡no tienes que escribirlos!

Los Ítems de la Lista
La etiqueta <li> es el corazón de cualquier lista. Representa cada elemento individual, ya sea en una <ul> o una <ol>. Sin <li>, las listas no tendrían contenido. Es como cada línea de tu lista escrita a mano.
¿Cómo se usa?
- Siempre va dentro de
<ul>o<ol>. - Apertura:
<li> - Contenido: Lo que quieras listar.
- Cierre:
</li>
Nota:
<li>no funciona sola; necesita un «padre» (<ul>o<ol>).
Combinándolas: Ejemplo Práctico
Vamos a armar una página sencilla con ambas listas para que veas cómo funcionan juntas. Imagina que estás haciendo una web sobre cómo empezar el día:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Mi Rutina Matutina</title>
</head>
<body>
<!-- Título principal -->
<h1>Mi Rutina Matutina</h1>
<!-- Lista ordenada: pasos en orden -->
<h2>Pasos para empezar el día</h2>
<ol>
<li>Despertar a las 7:00.</li>
<li>Lavarme la cara.</li>
<li>Preparar el desayuno.</li>
</ol>
<!-- Lista no ordenada: cosas para el desayuno -->
<h2>Ingredientes del desayuno</h2>
<ul>
<li>Tostadas</li>
<li>Mantequilla</li>
<li>Jugo de naranja</li>
</ul>
</body>
</html>
¿Qué ves en el navegador?
- Un título grande: «Mi Rutina Matutina».
- Una lista numerada con los pasos:
- Despertar a las 7:00.
- Lavarme la cara.
- Preparar el desayuno.
- Una lista con puntos para los ingredientes:
- Tostadas
- Mantequilla
- Jugo de naranja

Personalizando con Atributos
Puedes darle un toque especial a tus listas con atributos. Aquí van algunos trucos:
Para <ol>:
type: Cambia el estilo de numeración.type="1": Números (1, 2, 3) – el predeterminado.type="A": Letras mayúsculas (A, B, C).type="a": Letras minúsculas (a, b, c).type="I": Números romanos (I, II, III).
Ejemplo:
<ol type="A">
<li>Primero</li>
<li>Segundo</li>
<li>Tercero</li>
</ol>

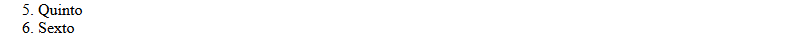
start: Empieza desde un número diferente.
<ol start="5">
<li>Quinto</li>
<li>Sexto</li>
</ol>

Para <ul>:
No tiene type por defecto, pero con CSS (que veremos después) puedes cambiar los puntos por cuadrados, círculos, etc. Por ahora, en HTML puro, se queda con puntitos.
Anidando Listas: ¡Más niveles!
Puedes meter listas dentro de otras listas (anidamiento) para hacerlas más complejas. Por ejemplo, una lista de temas con subtemas:
<ul>
<li>Programación
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
</li>
<li>Música
<ul>
<li>Rock</li>
<li>Jazz</li>
</ul>
</li>
</ul>
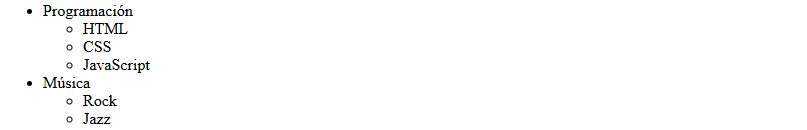
¿Qué ves?
- Programación
- HTML
- CSS
- JavaScript
- Música
- Rock
- Jazz

El navegador indenta los subniveles automáticamente. ¡Es como un esquema bien organizado!
Consejos
- Prueba ambas: Haz una
<ul>y una<ol>con cosas de tu día a día para ver la diferencia. - No te olvides de
<li>: Sin ella, tu lista está vacía. - Juega con atributos: Cambia
typeen<ol>y mira cómo se ve. - Mantén el orden: Cierra las etiquetas correctamente (
<li>antes de</ul>o</ol>).
Ejemplo Ampliado para Practicar
Aquí tienes una página más grande para que juegues:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Plan de Estudio</title>
</head>
<body>
<!-- Título y descripción -->
<h1>Mi Plan de Estudio</h1>
<p>Aquí está mi lista para aprender HTML:</p>
<!-- Pasos ordenados -->
<h2>Pasos para dominar HTML</h2>
<ol type="I">
<li>Aprender etiquetas básicas</li>
<li>Crear mi primera página</li>
<li>Probar listas como esta</li>
</ol>
<!-- Temas a explorar -->
<h2>Temas pendientes</h2>
<ul>
<li>Etiquetas de listas
<ol>
<li>ul</li>
<li>ol</li>
<li>li</li>
</ol>
</li>
<li>Imágenes</li>
<li>Formularios</li>
</ul>
<!-- Nota final -->
<p>¡A practicar se ha dicho!</p>
</body>
</html>
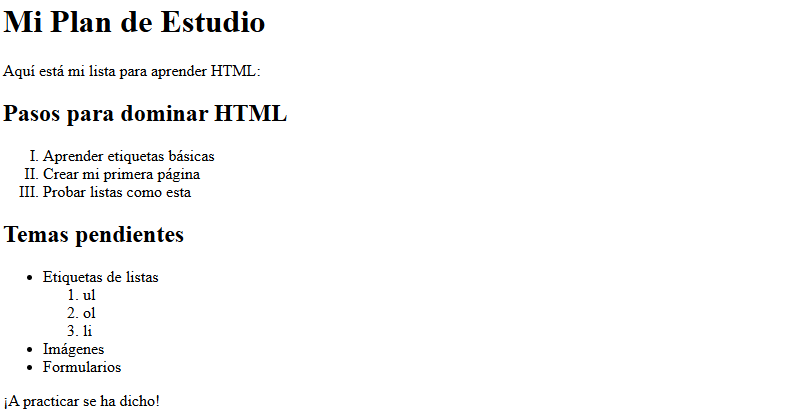
¿Qué ves?
- Un título y un párrafo introductorio.
- Una lista ordenada con números romanos (I, II, III).
- Una lista no ordenada con una sublista ordenada dentro.

Las etiquetas <ul>, <ol> y <li> son tus amigas para hacer listas en HTML5. Con <ul> tienes puntos para cosas sin orden, con <ol> números para pasos claros, y <li> llena las listas con contenido. Puedes personalizarlas con atributos como type o start y anidarlas para más detalle. Son fáciles, prácticas y hacen que tu web se vea más organizada. ¿Te animas a crear tu propia lista ahora?.
El siguiente capitulo hablaremos sobre incorporación de imágenes: <img> y uso de la etiqueta <br> para saltos de línea.

